
Le Gobelet Français : Comment améliorer la fréquence d’achat et fidéliser sa base client ?
Digitaliser l'expérience de la relation consommateur.

Si l’on suit la définition donnée par le gouvernement, il s’agit de règles pour l’accessibilité des contenus du web. Plus spécifiquement, ce sont une suite de règles conçues par le W3C ou « world wide web consortium », un organisme international cherchant à développer les standards du web pour l’ouvrir à tous·tes.
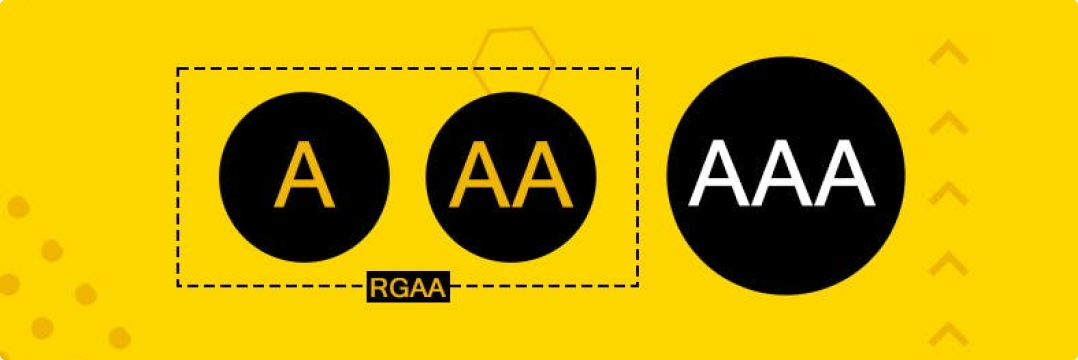
Le WCAG propose des normes pour prendre en considération les aspects physiques, psychologiques et matériels des utilisateurices. Ces mesures sont divisées en trois niveaux :

Choisir le niveau d’accessibilité à égaler dépend de l’engagement éthique de votre plateforme numérique, mais aussi de son secteur. En effet, le gouvernement français demande un niveau AA pour tout site ou application du domaine public. Également, on peut considérer qu’un site médical, accueillant un public plus varié, va nécessiter un niveau d’accessibilité plus élevé qu’un site vitrine pour vendre des chaussettes. Toutefois, quelque soit votre cible et votre secteur, le plus de critères respectés le mieux sera votre interface : après tout, comme expliqué sur notre article dédié, c’est 40% de la population française qui est concernée par un handicap permanent ou temporaire sans compter ceux culturels et sociaux.
Notre usage d’internet évolue de jour en jour et au fil des anciennes et nouvelles générations accédant aux récentes technologies. Il était par conséquent plus que temps de réformer les standards du web : en août 2023 le WCAG publiait l’ajout de nouvelles normes, faisant évoluer sa version de 2.1 à 2.2 ; la 3.0 étant encore dans les fourneaux.
Énumérer tous les ajouts serait une liste à la Prévert. Toutefois, en voici quelques-uns qu’il est intéressant de noter, notamment parmi le niveau basique A :

On peut également remarquer l’ajout de règles AA avec un impact significatif dans le design et le développement d’une interface, comme par exemple :
L’une des nouvelles directives vient même confronter directement le reCaptcha de Google. En effet, une règle AAA stipule que pour se connecter la plateforme ne doit pas demander de reconnaître des objets ou des formes. Adieu donc les frustrants moments à cliquer toutes les voitures ou bornes incendie pour affirmer que nous ne sommes pas des robots.
L’ensemble de ces nouvelles règles semblent particulièrement inclure les personnes avec des troubles de l’attention ou des maladies telles que Alzheimer, mais renforce également les standards déjà établis pour tout internaute avec des troubles moteurs tel que Parkinson pour citer l’un des plus connus.
L’optimisation d’une expérience utilisateur considère toujours l’accessibilité : en effet, respecter les règles WCAG (ou RGAA pour les normes européennes) réduit les frictions en s’assurant que chaque utilisateurice bénéficiera d’une navigation fluide. Si la standardisation du web peut parfois être jugée contre-créative, il est indéniable qu’elle permet à tout internaute de pouvoir utiliser un site qui fonctionnera comme les autres ; évitant ainsi des apprentissages souvent laborieux. Être créatif et accessible est donc un défi de taille mais hautement gratifiant.

Outre toucher une audience plus large, l’accessibilité numérique est également plus favorable en SEO, optimise les temps de chargements et améliore donc la performance d’une plateforme numérique. Au-delà d’être une discipline éthique en œuvrant pour tous·tes, elle est donc aussi un levier indéniable de conversion.
Travailler un design et des parcours de manière à les rendre accessibles tout en respectant une charte graphique est un véritable jonglage qui nécessitera presque toujours un compromis d’un côté ou de l’autre. Malgré tout, certaines règles sont plus facilement réalisables que d’autres. Voici quelques conseils facilement applicables pour améliorer l’accessibilité de vos interfaces.
1,7 millions de français ont une déficience visuelle ; à eux s’ajoutent les personnes avec des troubles “dys” telles que la dyslexie. C’est donc un pourcentage non négligeable de la population qui nécessite des textes lisibles :
| Mots-clé | Mots-clé | Mots-clé | Mots-clé | Mots-clé |
|---|---|---|---|---|
| Mots-clé | Mots-clé | Mots-clé | Mots-clé | Mots-clé |
| Mots-clé | Mots-clé | Mots-clé | Mots-clé | Mots-clé |
| Mots-clé | Mots-clé | Mots-clé | Mots-clé | Mots-clé |
| Mots-clé | Mots-clé | Mots-clé | Mots-clé | Mots-clé |
| Mots-clé | Mots-clé | Mots-clé | Mots-clé | Mots-clé |
| Mots-clé | Mots-clé | Mots-clé | Mots-clé | Mots-clé |
| Mots-clé | Mots-clé | Mots-clé | Mots-clé | Mots-clé |
L’accessibilité numérique n’est pas que questions de tailles de textes et de contrastes mais aussi de placement des éléments interactifs ainsi que leur fonctionnement. Ils sont après tout au cœur d’une navigation puisqu’ils sont les leviers de conversion :
On oublie souvent que la ligne éditoriale d’une marque influe grandement l’intuitivité et la compréhension d’une plateforme numérique, tout comme l’architecture d’une arborescence. L’utilisateurice doit toujours savoir où iel est et où iel va :
Suivre les règles WCAG ou RGAA peut devenir un véritable casse-tête selon le niveau d’exigence voulu, ou requis. C’est toutefois un atout indéniable pour rendre votre site ou application plus intuitif et fluide. La standardisation des internets a du bon : elle permet de penser à tout profil d’utilisateurice et faciliter leur navigation. En suivant les conseils donnés dans cet article, vous gagnerez pour sûr un minimum d’utilisabilité pour tous·tes. Chez Webqam, nous suivons ces conseils au quotidien et faisons notre maximum pour imaginer nos maquettes le plus accessible possible dès le début de leur conception. Lorsqu’un projet l’exige, nous suivons rigoureusement la liste des critères nécessaires grâce à des outils que nous avons créés sur-mesure pour fluidifier le processus.
L’agence de communication globale et digitale avec plus de 15 ans d’expérience. Nous réalisons vos projets grâce à notre expertise et notre bonne humeur !

Digitaliser l'expérience de la relation consommateur.

Une refonte d'eshop au service des 19 boutiques physiques et de ses clients.

Migration de Prestashop vers Shopify, déploiement de Shopify POS sur 8 caisses en boutique.
Notre équipe d'experts sera ravie d'étudier avec vous les enjeux et le périmètre de votre projet. Contactez-nous dès maintenant pour en discuter, ce sera peut-être l’occasion de venir nous rencontrer au WebqamPlex (et de faire un tour de toboggan) !