
Rédaction web UX
et accessibilité web :
tous nos conseils
Qu’est-ce que la rédaction web UX ?
La rédaction centrée utilisateur (ou UX writing) a pour objectif d’accompagner l’utilisateur dans son expérience sur votre site web. Comment lui parler ? Comment le guider ? Ce sont ces questions qu’il faut se poser lors de l’écriture de sa page web ou de son service digital. Qu’il s’agisse d’un texte descriptif, d’informations fonctionnelles ou de boutons, le contenu texte est complémentaire à l’expérience, le design et le parcours utilisateur travaillé en parallèle par l’UX designer. Avoir un beau design, c’est bien, avec un design compréhensible par tous, c’est mieux.
Comme nous n’avons pas toujours la chance ou le temps de travailler avec un·e rédacteur·ice web (ou UX writer), voici quelques conseils pour vous qui n’êtes pas expert·e.
L’UX writing au service de l’accessibilité web
L’accessibilité web, c’est faciliter l’accès aux contenus des services numériques à l’ensemble de la population, y compris les personnes en situation de handicap. L’UX writing entre naturellement en accord avec cette démarche d’inclusivité. Appliquer les bonnes pratiques d’UX writing, c’est tendre vers une interface intuitive et inclusive.
Les principes fondamentaux de l’UX writing
L’UX writing, c’est avant tout du bon sens, mais l’exercice repose sur plusieurs principes fondamentaux :
- Efficacité : les utilisateurs étant chaque jour davantage fainéants sur le web, chaque mot compte et doit servir un but précis
- La simplicité est le maître mot : des phrases courtes et un langage clair sont essentiels pour faciliter la compréhension de l’utilisateur.
- On privilégie la voix active pour donner des instructions précises et éviter toute confusion. Par exemple [Lire l’article] plutôt que [En savoir plus]
- L’intuitivité est également un pilier de l’UX writing : chaque message doit guider naturellement l’utilisateur vers l’action souhaitée. Limiter un maximum les suppositions.
- Cohérence : le ton doit être uniforme sur tout le site pour offrir une expérience harmonieuse et une atmosphère rassurante pour vos lecteurs.
- Inclusivité : le contenu doit être adapté à la cible, quelles que soient leurs compétences linguistiques ou leurs capacités cognitives.
- Limiter des termes techniques : en dehors des contenus de niche, il est crucial d’éviter le jargon technique et d’utiliser des mots et expressions familiers pour faciliter la compréhension d’un grand nombre d’utilisateurs. Cette approche garantit une transmission efficace de l’information à l’utilisateur.
Ces principes sont vitaux pour créer des interfaces utilisateur intuitives et engageantes, facilitant ainsi l’interaction entre l’internaute et la plateforme.
L’UX writing : une approche centrée sur l’utilisateur
Rédiger pour le web, c’est avant tout écrire pour l’internaute et répondre le mieux possible aux questions qu’il exprime. La discipline demande de l’empathie, une bonne connaissance de l’utilisateur et de solides compétences rédactionnelles. Il faudra vous mettre à la place de l’utilisateur (et connaître son parcours) pour lui assurer une navigation claire et concise.
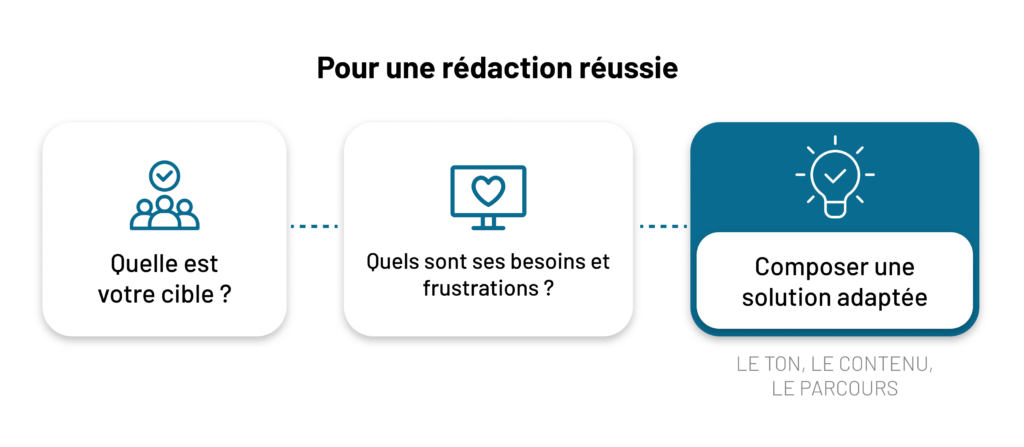
Pour cela, nous vous conseillons de suivre les mêmes grands principes que l’UX design : apprendre à connaître votre cible, comprendre ses besoins et frustrations puis composer une solution la plus adaptée possible à ce public.

En étroite collaboration avec l’équipe design, dans l’idéal, les textes doivent être intégrés dès le début du processus de conception pour assurer une expérience utilisateur optimale. Chaque phrase, chaque mot a un impact sur l’expérience utilisateur.
Mais comment savoir à qui l’on s’adresse ?
Pour connaître au mieux votre cible, des outils UX comme des questionnaires, des interviews, des études de marchés, l’analyse de données et la création de persona pourraient être utilisés. Cette analyse préalable permet de ne pas partir dans une mauvaise direction, d’éviter les préjugés.

Choisissez votre ton et tenez-le !
Puis, une fois que vous connaissez votre cible, vous pourrez personnaliser votre contenu en conséquence. Quel ton allez-vous adopter ? Technique ? Corporate ? Familier ? Le ton idéal sera celui qui fait écho à votre cible utilisateur. S’il est bien employé, il participe à une expérience immersive.
À vous de le déterminer, puis de le conserver à chaque nouvelle rédaction pour propulser cette cohérence dans le parcours.
Par exemple, une interface destinée à des utilisateurs jeunes pourrait adopter un ton plus décontracté et utiliser un langage plus informel. L’internaute se sentira alors privilégié, et adhérera potentiellement plus facilement à votre message.

Par ailleurs, la personnalisation peut également s’étendre à l’ajustement du contenu en fonction du contexte d’utilisation, comme l’appareil utilisé ou le moment de la journée. En somme, la personnalisation favorise une communication plus pertinente et engageante, renforçant ainsi l’expérience utilisateur.
Enfin, choisir un ton propre à votre marque/entreprise simplifiera l’écriture par n’importe quel profil de votre entreprise. Vous parlez au nom de votre entreprise ou de votre service et non pas personnellement. La rédaction portera votre identité de marque, peu importe qui l’utilise.
L'intégration d'appels à l'action au service du parcours utilisateur
L’intégration d’appels à l’action (CTA) est une composante essentielle de la rédaction web UX. Les CTA sont des éléments interactifs qui incitent l’utilisateur à agir, que ce soit pour acheter un produit, lire un article, télécharger un document..
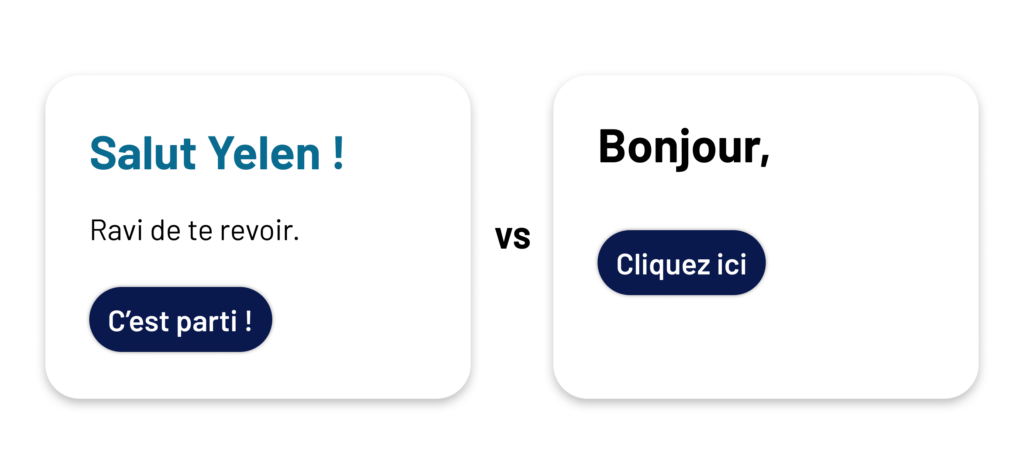
Ne négligez pas vos boutons d’actions : un internaute ne doit jamais se demander comment obtenir une information ou sur quel lien cliquer pour en savoir plus sur un sujet, un produit ou passer à l’étape suivante, c’est à vous de le guider vers la suite logique de son parcours.
Pour être efficaces, les CTA doivent être clairs, concis et convaincants. Ils doivent guider l’utilisateur vers l’action souhaitée de manière intuitive, sans créer de charge cognitive supplémentaire. Il est donc primordial d’éviter les CTA ordinaires qui ont comme texte “Lire la suite” ou “en savoir plus” qui ne donnent aucun contexte réel sur la page d’atterrissage.
De plus, choisir les mots liés au contexte d’utilisation sera une plus-value pour votre niveau d’accessibilité et de référencement par Google !
01
L’emploi de verbes d’action est souvent recommandé pour rédiger des CTA performants. Ils créent un sentiment d’urgence et d’implication qui encourage l’utilisateur à agir.
02
Penser au positionnement de ces CTA, ils doivent arriver au bon moment pour servir le parcours utilisateur.
03
Soigner le style de vos boutons pour qu’ils soient cohérent avec votre design system et donc parfaitement reconnaissable par vos utilisateurs. Il serait dommage que vos internautes les confondent avec des éléments de texte

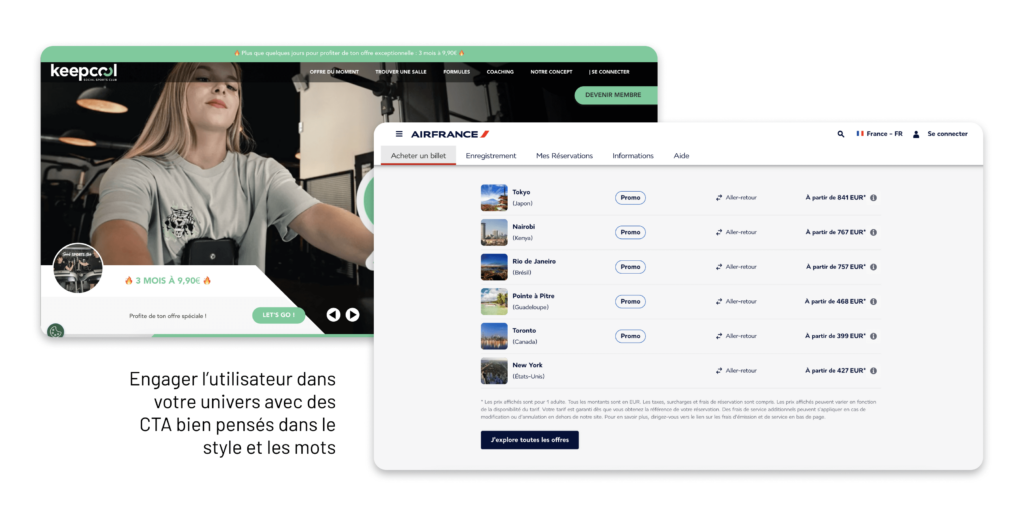
Il est aussi nécessaire d’adapter les boutons en fonction des spécificités de chaque plateforme et des attentes de l’internaute. Par exemple, un CTA sur une application de fitness ne sera pas le même que sur un site de voyage.
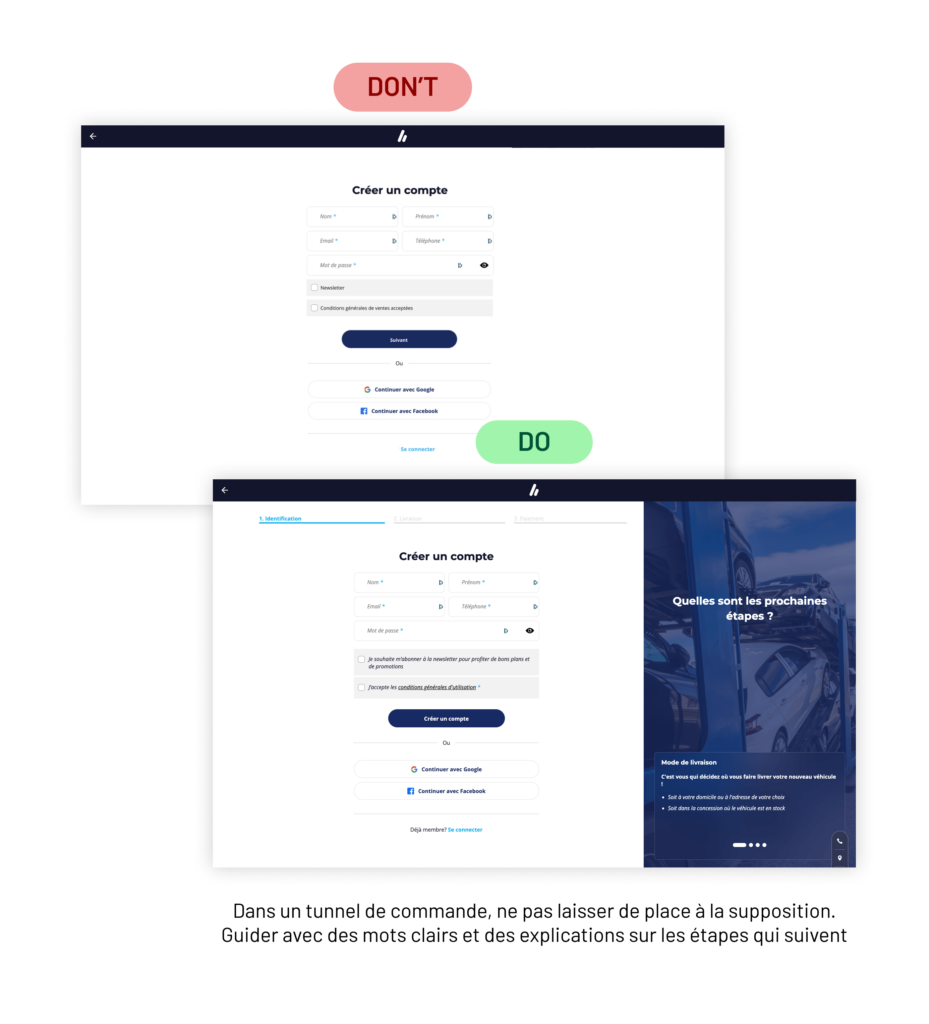
Exemple d’une commande en ligne
Prenons l’exemple d’un parcours de commande en ligne. Dans ce contexte particulier, l’utilisateur s’apprête à dépenser de l’argent sur un site en ligne, il peut être stressé ou attentif au moindre détail pour être sûr de ne pas se faire arnaquer.
Choisir des mots rassurants et accompagner l’internaute vers les prochaines étapes vont être essentiels pour s’assurer qu’il termine le parcours avec succès. Si l’interface manque d’éléments de réassurance ou de CTA clairement identifiés, le client risque de quitter le parcours avant le passage à la caisse.

Une plus-value pour l’accessibilité web
Travailler ces boutons, c’est également un moyen de fluidifier le parcours grâce aux liens internes (cross content / cross marketing / maillage interne). Cette navigation alternative évite aux personnes avec des troubles moteurs un effort laborieux pour remonter tout en haut d’une page jusqu’au menu principal.
Conclusion
En conclusion, l’UX writing et l’accessibilité web sont deux aspects essentiels pour créer des expériences numériques inclusives et efficaces. Voici les points clés à retenir :
- L’UX writing doit être clair, concis et adapté à l’utilisateur, favorisant une navigation intuitive et une compréhension rapide du contenu.
- L’accessibilité web garantit que tous les utilisateurs, y compris ceux ayant des besoins spécifiques, peuvent accéder et interagir avec le contenu de manière équitable.
- La combinaison de ces deux pratiques permet de créer des interfaces utilisateur plus performantes, augmentant ainsi l’engagement et la satisfaction des utilisateurs.
En adoptant une approche centrée sur l’utilisateur et en intégrant ces principes dès le début du processus de conception, les créateurs de contenu web peuvent contribuer à un internet plus inclusif et convivial pour tous. N’oublions pas que chaque mot compte et que chaque détail d’accessibilité peut faire une grande différence dans l’expérience utilisateur.
Et si ???
On parlait de votre projet
Notre équipe d'experts sera ravie d'étudier avec vous les enjeux et le périmètre de votre projet. Contactez-nous dès maintenant pour en discuter, ce sera peut-être l’occasion de venir nous rencontrer au WebqamPlex (et de faire un tour de toboggan) !